react table rowspan小记
理解表格跨行实现,重点掌握下rowspan
定义和用法
rowspan 属性规定单元格可横跨的行数。1
<td rowspan="value">
react代码实现
1 | // react 组件部分代码 |
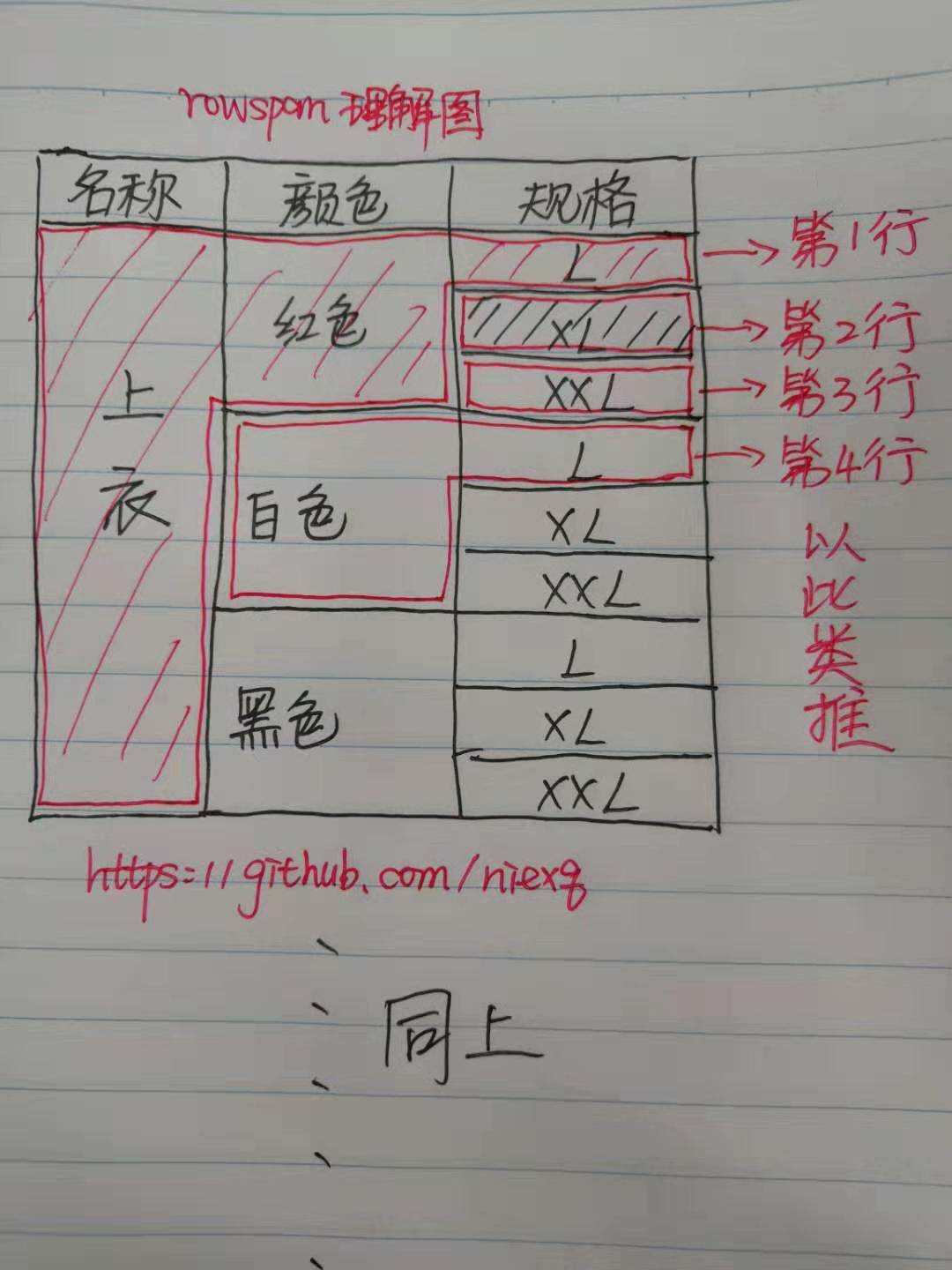
个人理解图(自绘,欢迎批评指正)

跨行期望效果图
| 名称 | 颜色 | 规格 |
|---|---|---|
| 上衣 | 红色 | L |
| XL | ||
| XXL | ||
| 白色 | L | |
| XL | ||
| XXL | ||
| 黑色 | L | |
| XL | ||
| XXL | ||
| 绿色 | L | |
| XL | ||
| XXL | ||
| 牛仔裤 | 红色 | L |
| XL | ||
| XXL | ||
| 白色 | L | |
| XL | ||
| XXL | ||
| 黑色 | L | |
| XL | ||
| XXL | ||
| 绿色 | L | |
| XL | ||
| XXL |

