Element.scrollIntoView()
让当前的元素滚动到浏览器窗口的可视区域内
语法
1 | element.scrollIntoView(); // 等同于element.scrollIntoView(true) |
参数
alignToTop(一个Boolean值)
- 如果为true,元素的顶端将和其所在滚动区的可视区域的顶端对齐。相应的 scrollIntoViewOptions: {block: “start”, inline: “nearest”}。这是这个参数的默认值。
- 如果为false,元素的底端将和其所在滚动区的可视区域的底端对齐。相应的scrollIntoViewOptions: {block: “end”, inline: “nearest”}。
scrollIntoViewOptions(可选)(一个带有选项的object)
- behavior(可选)
- 定义缓动动画, “auto”, “instant”, 或 “smooth” 之一。默认为 “auto”。
- block(可选)
- “start”, “center”, “end”, 或 “nearest”之一。默认为 “start”。
- inline(可选)
- “start”, “center”, “end”, 或 “nearest”之一。默认为 “nearest”。
1 | { |
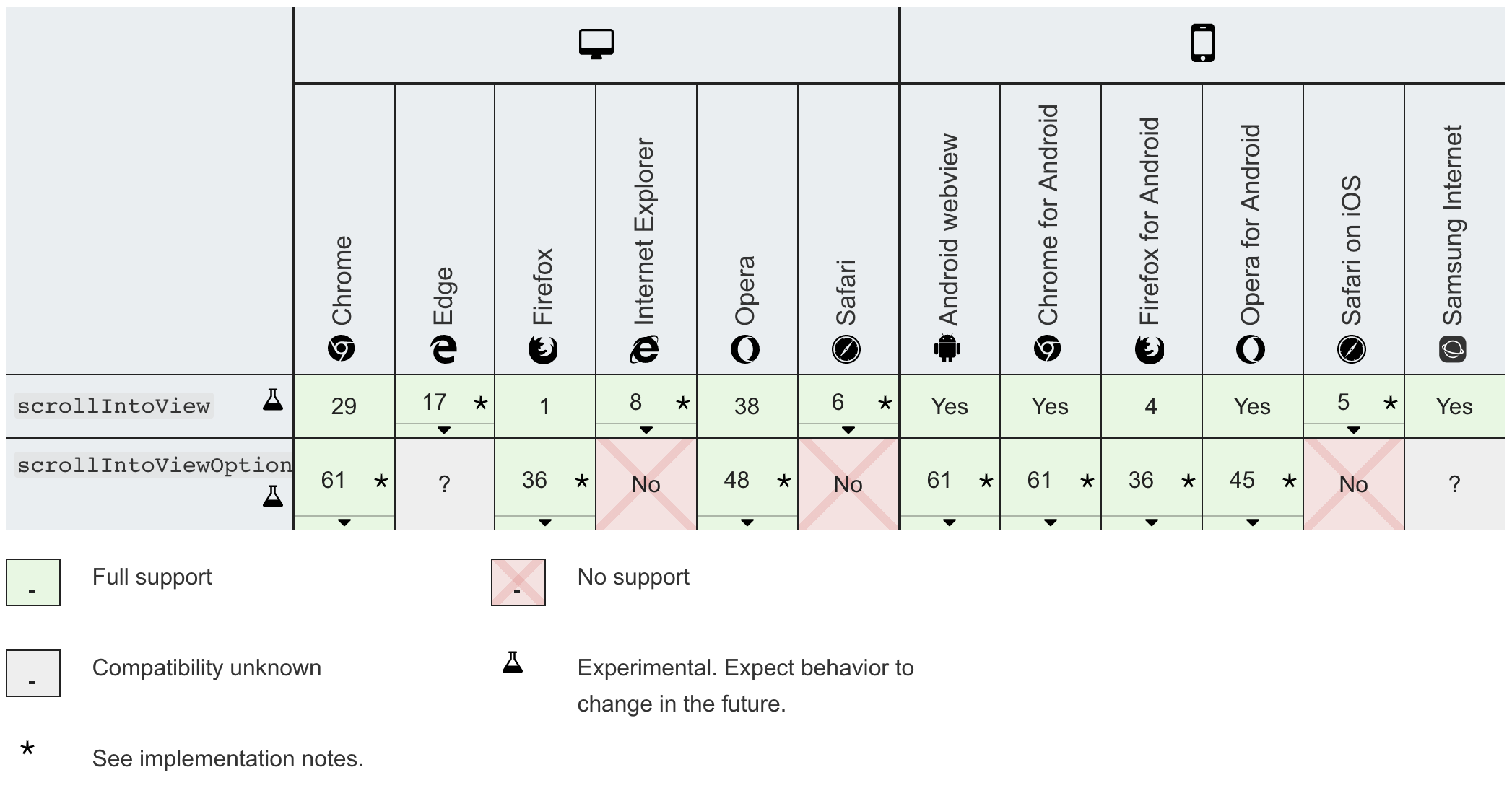
浏览器兼容性
demo
1 | var element = document.getElementById("box"); |
注意
取决于其它元素的布局情况,此元素可能不会完全滚动到顶端或底端。
公司真实项目实践
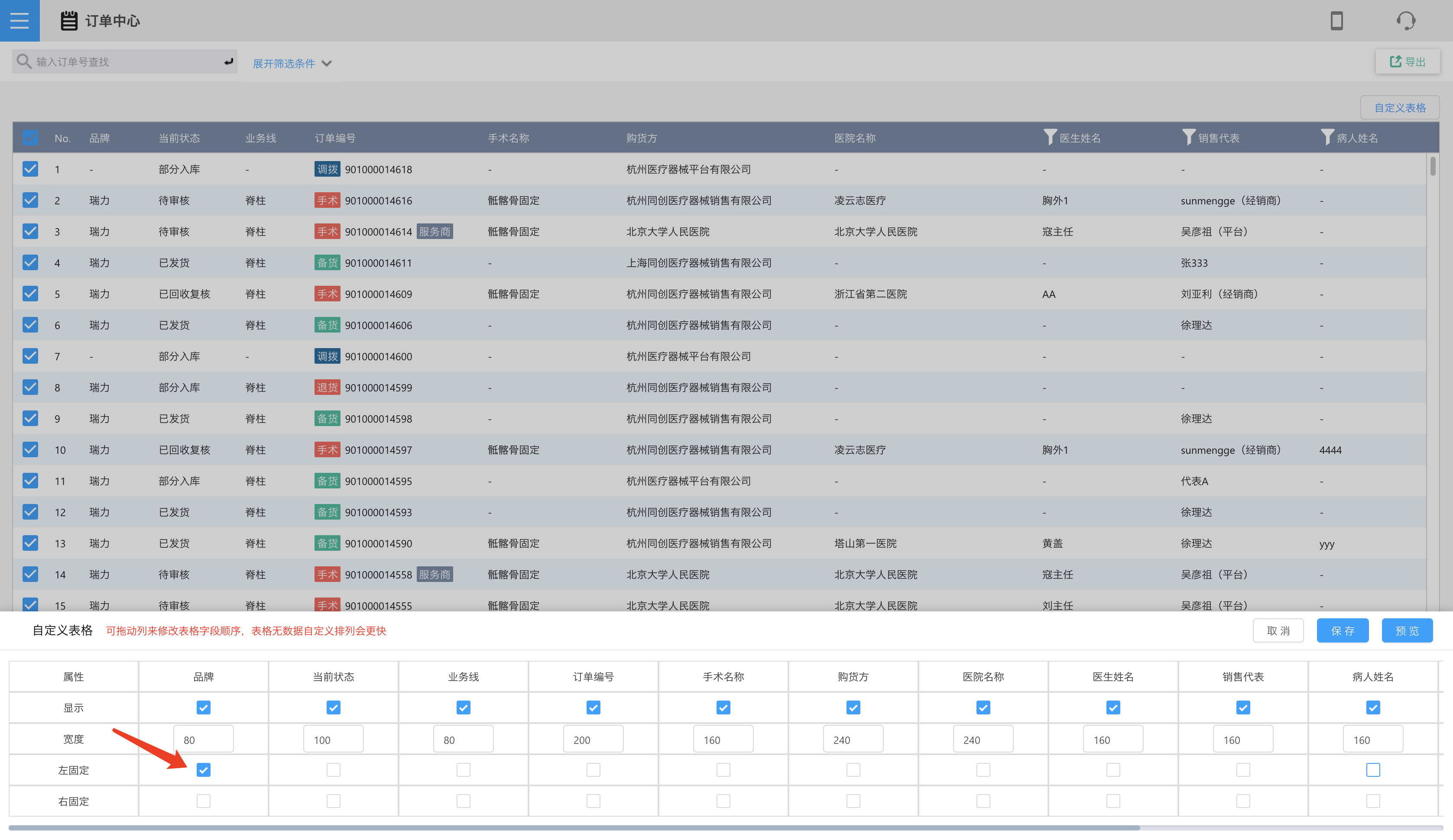
表格编辑功能,当用户选择左固定(或右固定)时,表格字段自动布局左边(或右边),滚动条滚动到对应位置。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22// 部分代码实现
// 左固定Checkbox点击事件
handleLeftCheckbox = (row, checked) => {
row.fixed = checked ? 'left' : '';
this.setState({
tableConfigs: this.state.tableConfigs,
}, () => {
this.scrollIntoViewData(row);
})
}
// 当前设置元素滚动到浏览器窗口可视区域(getElementById可换成ref方式)
scrollIntoViewData = (rowData) => {
if (rowData.fixed) { // 此属性代表当前字段已设置左固定(或右固定)[左固定'left'\右固定'right']
document.getElementById(`${rowData.key}_${rowData.keyName}`).scrollIntoView({
block: 'end',
inline: 'end',
behavior: 'smooth'
});
}
}
实现效果截图